让WordPress在PC端和移动端浏览显示不同的主题效果
随着智能移动端的普及,现在越来越多的人在使用智能手机来浏览网站,但是WordPress很多主题并不是响应式的设计对移动端不能很好的适应,特别是一些老的主题比如本站正在使用的Loper主题在手机上显示的就不是很好。
其实几年前我就发现了这个问题,但是那个时候博客的访问量少的可怜,手机用户浏览量几乎没有,所以我也懒得去琢磨这个事。今年我发现本站的浏览量成倍的上升移动端用户也占到了1/4,这让我不得不去考虑怎么解决这个问题了。
要解决这个问题有两个方法:1 是直接修改主题或更换能够自适应的新主题。2 原主题不动再安装一个能够适应移动端浏览的WordPress子主题,使用插件判断用户访问你网站时用的是什么设备,然后根据检测出来的设备分别加载不同的主题文件。可能是我真的老了不喜欢折腾了,现在一想到要换主题我的心里第一想法就是排斥,因为我使用Loper主题已经很多年了,这些年我一直在不断的修改美化这个主题,有时为了实现一个功能甚至整夜不睡觉的在网上查资料,到现在我都不知道具体改了哪些东西…要我现在重新换主题再重头改起我真的是没有这个勇气了,毕竟年龄大了身体也吃不消啊。
所以我选择第2个方法让本站快速过度到移动时代,下面就记录一下我的具体操作
第一、选择一款能够适应手机的WordPress主题安装。
像这种自适应主题网上应该有很多,但是我已经没有精力去到处找了,就在我的后台主题库里找到了WordPress在2012年推出的默认主题twentytwelve,我发现这个主题非常简洁,并且能够很好的适应移动端的显示,所以我马上决定就用它了。如果你也想和我一样使用这个主题,一定要注意和WordPress的版本兼容问题,因为这个主题也推出好几年了,如果是WordPress4.0以下的尽量使用老版本兼容性好一点。安装好twentytwelve主题启用并进行相关的设置后,改回原来的主题。
第二、安装主题适配插件WordPress Mobile Themes
可能是很久没有更新了在插件后台已经搜索不到了,我使用的是晨星博客修改的汉化精简版mobile-po,这个插件小巧设置简单,下面放上下载地址。
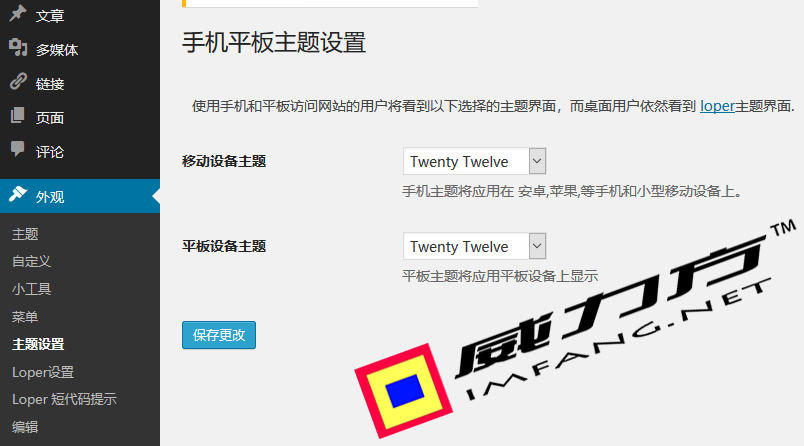
使用方法:点击外观-主题设置-为移动和平板设备分配主题-设置完成-保存
本站在PC端的显示截图
本站在手机端的显示截图
在这里提醒想使用WordPress新做网站的朋友在开始选择主题的时候就要考虑移动端的兼容问题!以免事后被动的去修改主题。
- 原文作者:威力方
- 原文链接:https://blog.imfang.net/wordpress/105.html
- 版权声明:除非注明!本站文章均为原创。采用《知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议》进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。